À Propos de Moi

Développeur web full-stack motivé, spécialisé en conception d'applications web sur les technologies Javascript. Reconnu pour ma persévérance et mon implication dans chaque projet, j'adore travailler en équipe et proposer des innovations.
Mes Services
Je propose une gamme complète de services de développement web adaptés à vos besoins spécifiques, en utilisant les technologies les plus récentes et les meilleures pratiques.
Développement Web Full Stack
Création d'applications web complètes, du front-end au back-end, avec une architecture robuste et évolutive. Utilisation des frameworks modernes comme React, Next.js et Node.js.
- Sites web dynamiques et réactifs
- Applications web progressives (PWA)
- Interfaces utilisateur intuitives
Intégration de Systèmes
Mise en place de solutions d'authentification, de paiement et de gestion de données pour vos applications. Intégration avec des services tiers via API.
- Authentification (Clerk, OAuth)
- Paiements en ligne (Stripe)
- Bases de données (SQL, NoSQL)
Optimisation & Refonte
Amélioration des performances et modernisation de vos applications existantes. Réduction de la dette technique et mise à niveau des technologies.
- Audit de performance et d'accessibilité
- Migration vers des frameworks modernes
- Optimisation SEO et vitesse de chargement
Intégration d'IA & API
Enrichissement de vos applications avec des fonctionnalités d'intelligence artificielle et des API externes. Automatisation de tâches et amélioration de l'expérience utilisateur.
- Analyse de données et recommandations
- Intégration d'API tierces
Développement sur Mesure
Création de solutions personnalisées répondant précisément à vos besoins spécifiques. Développement itératif avec feedback continu.
- Analyse des besoins et conception
- Développement agile et itératif
- Tests et déploiement continu
Maintenance & Support
Suivi et maintenance de vos applications pour garantir leur bon fonctionnement et leur sécurité. Support technique et évolutions continues.
- Correction de bugs et améliorations
- Évolutions fonctionnelles
Expériences professionnelles
Développeur Freelance Full Stack
Missions diverses
Novembre 2024 – Présent
- • Création d'un backOffice en React.
- • Refonte d'un site vitrine WordPress vers Next.js avec optimisation SEO et performances.
- • Développement d'une API Node.js/Express avec authentification JWT pour une application mobile.
- • Mise en place d'un système de réservation en ligne avec Next.js et base de données PostgreSQL.
- • Intégration d'un système de paiement en ligne sécurisé avec stripe.
Développeur Web Front End
Maecia
Octobre 2022 – Octobre 2024
- • Création d'intranet pour des entreprises.
- • Diminution de dette technique : Webpack 4 vers 5, Node 16 vers 18, Vue 2 vers 3.
- • Évolution de la solution Intranet Inside.
- • Amélioration des catalogues produits.
- • Ajout de paramètres permettant aux utilisateurs de personnaliser leur intranet.
- • Mise en place d'un système de traduction de page pour les intranets multilingues.
Alternance - Développeur Web Full Stack
Ogest
Juin 2021 - Septembre 2022
- • Maintenance et amélioration en continue des applications internes.
- • Refonte technique et graphique de la page dédiée aux contrats et aux plans.
- • Participer à la transition sur framework (php à laravel).
Stage - Service Informatique
Société Hobart
17 juin - 26 juillet 2019
- • Réinstallation du système d'exploitation Windows pour un déploiement en masse d'ordinateurs.
- • Prise d'appels pour régler les différents soucis que peuvent avoir les techniciens sur le logiciel.
Formations
Master Expert Développement Web
Paris Ynov Campus
Octobre 2022 - Juin 2024
React approfondie, CICD, Docker, Back approfondie, Architecture logicielle, Gestion de projet
Bachelor Ingésup
Paris Ynov Campus
Septembre 2019 - Juin 2022
Développement Web, Développement Logiciel, Architecture réseau
Bac Scientifique
Lycée Charles Baudelaire
Juin 2018
Option : Informatique et système du numérique
Projets clés

Site Vitrine Couvreur
Fonctionnalités :
- Présentation des services de couverture
- Galerie avant/après des travaux réalisés
- Formulaire de contact avec envoi direct par email
- Design responsive et optimisé SEO
Architecture :
Application monolithique

Awesome - Playlist Generator
Fonctionnalités :
- Authentification via Spotify OAuth
- Génération de playlists basée sur l'humeur et les préférences
- Lecture d'un échantillon des musiques via l'application
- Intégration de la playlist précédemment générée directement dans le Spotify de l'utilisateur
Architecture :
Séparé communication par API REST
API :
Spotify, ChatGPT
IA :
OpenAI GPT-4

Intégration Clerk & Stripe
Fonctionnalités :
- Système d'authentification complet avec Clerk
- Intégration de paiements en ligne via Stripe
- Webhooks pour mettre à jour la base de données après paiement
Architecture :
Séparé communication par API REST
API :
Clerk API, Stripe API

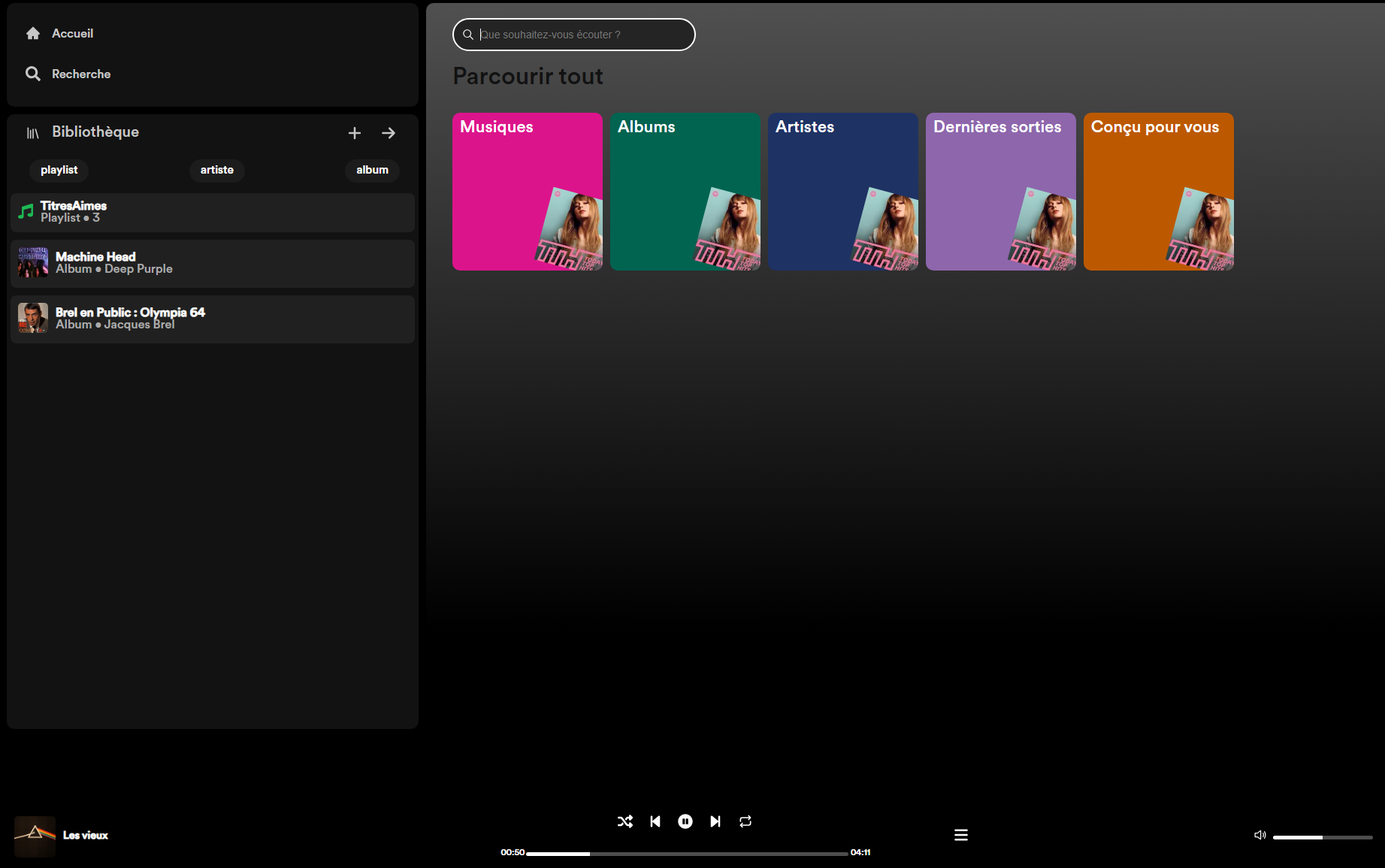
Site Spotify Clone
Fonctionnalités :
- Fonctionnalité de streaming musical
- Back office avec CRUD de musique
- Playlists personnalisées
- Recherche avancée
Architecture :
Séparé communication par API REST
API :
Spotify, ChatGPT

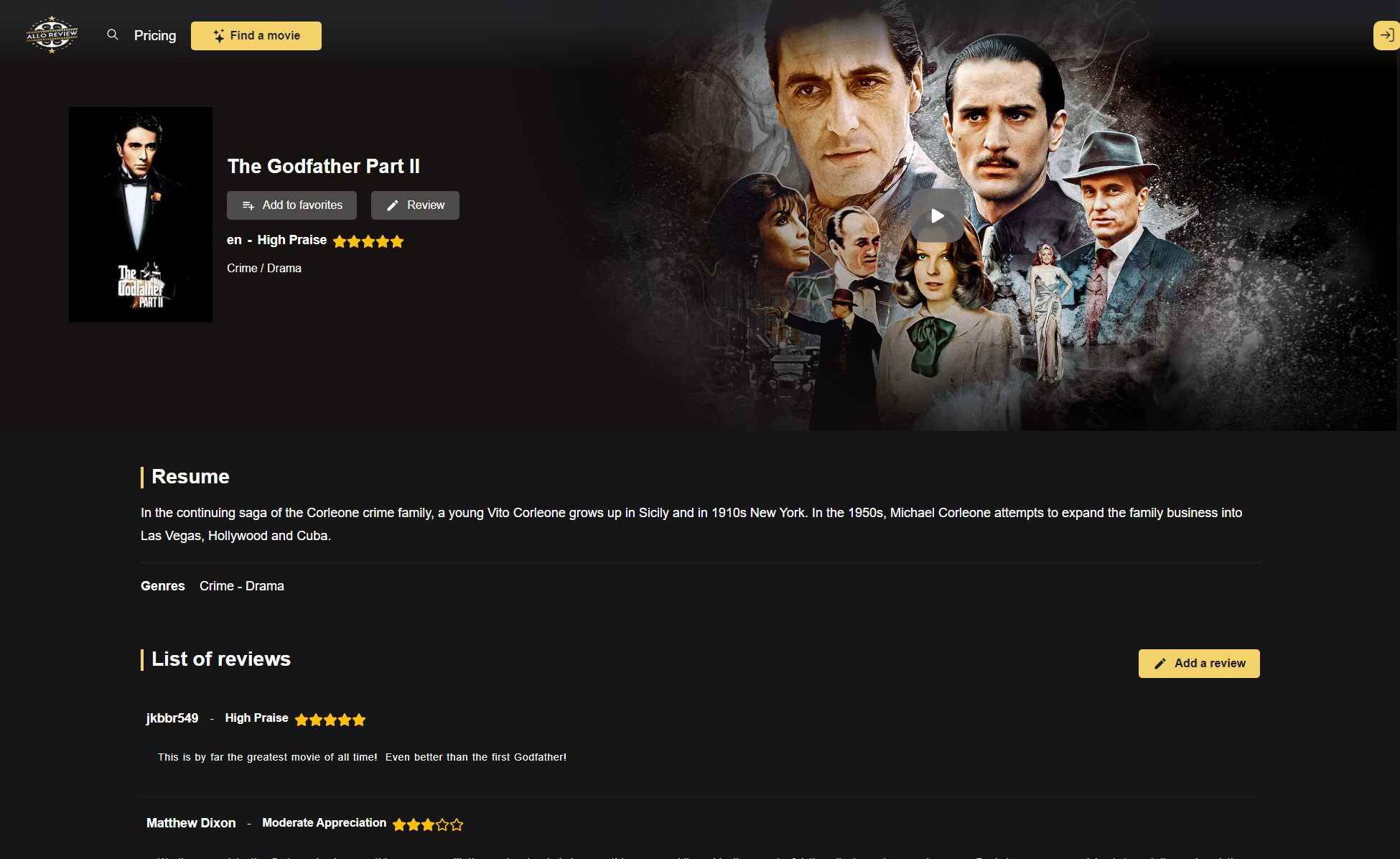
Recommandation de Films IA
Fonctionnalités :
- Utilisation d'une IA pour analyser des avis de films et en ressortir une appréciation global
- Recommandation de films grâce à ChatGPT en fonction des critères choisis (genre, plateforme...)
- Interface utilisateur intuitive et responsive
Architecture :
Micro-services
API :
TMDB, ChatGPT
IA :
Google Cloud Natural Language, OpenAI GPT-4